Gloos - Angular 12+ beheerderssjabloon
og体育首页ONE - Onbeperkte Downloads voor $12.40/mnd








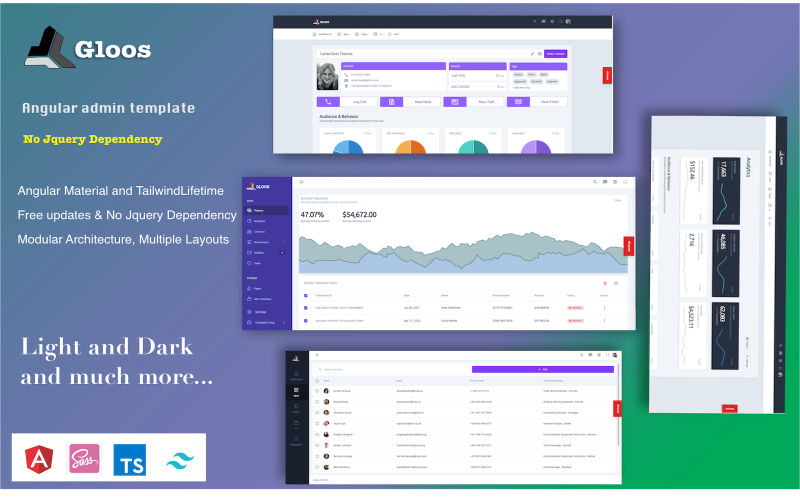
Gloos - Angular 12+ beheerders- en starterssjabloon
Gloos is een op modules gebaseerde Angular-beheersjabloon met meerdere lay-outs met op maat gemaakte toepassings- en paginalay-outs met een prachtig vormgegeven, strak en minimaal ontworpen beheersjabloon met donkere, lichte lay-outs. U kunt elk type webapplicatie bouwen, zoals een op Saas gebaseerde interface, e-commerce, CRM, CMS, projectbeheer-apps, beheerderspanelen, enz. Dankzij de opstelling met meerdere lay-outs kunt u meerdere sjabloonlay-outs gebruiken zonder grote wijzigingen aan te brengen in de algemene structuur van de sjabloon. Het maakt het ook mogelijk om per route een andere lay-out te gebruiken.
De mogelijkheid om per route een andere lay-out in te stellen, maakt Gloos erg flexibel omdat het elk soort pagina-ontwerp binnen dezelfde codebase mogelijk maakt. U kunt bijvoorbeeld de hoofdbeheertoepassing, een bestemmingspagina en authenticatiepagina's allemaal binnen dezelfde codebase hebben zonder dat u constant elementen op lay-outniveau hoeft te verbergen/weergeven, zoals Navigatie , Koptekst of Voettekst .
Algemene kenmerken
- Volledig gebouwd met TailwindCSS .
- Modulair ontwerp.
- Meerdere themalay-outs.
- Mogelijkheid om per route een andere indeling in te stellen.
- Vooraf gebouwde en gebruiksklare applicatie- en pagina-ontwerpen.
- Kant-en-klare contentlay-outs.
- Volledig voor admin panel-specifieke use cases.
- Volledig Gegevenstabel met bestanden downloaden
- Starterproject inbegrepen voor snellere ontwikkeling.
- Volledig responsieve lay-out
- Volledige ondersteuning voor Angular Material-thema's met aanpasbare kleuren.
- Ondersteuning voor donkere en lichte kleurenthema's.
- 7 verschillende soorten iconen
- Geen jQuery-afhankelijkheid.
- GRATIS levenslange updates
Kernfuncties
- Hoekig
- Hoekige materiaalcomponenten
- RugwindCSS
Applicatie ontwerpen
Gloos biedt applicatie-ontwerpen samen met enige functionaliteit. Deze functionaliteiten zijn voor demonstratiedoeleinden en laten zien wat u kunt doen met de aangeleverde applicatie-ontwerpen.
Inbegrepen toepassingen
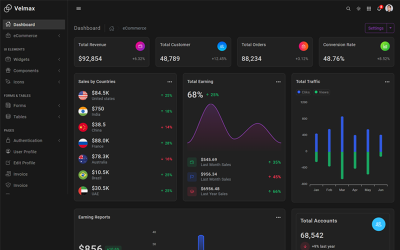
- Analytics-dashboard
- Verkoopdashboard
- Financieel dashboard
- Inhoudsbeheerder-dashboard
- Postbus
- Volledige gegevenstabel
- Taken
- Contact
- Helpcentrum
Pagina's
Gloos biedt schone en consistente pagina-ontwerpen om u te helpen mooi ogende inhoud te maken. Sommige pagina-ontwerpen hebben ook verschillende variaties, zoals authenticatie- en prijspagina 's.
Inclusief pagina's
- Verificatiepagina's
- Aanmelden
- Aanmelden
- Afmelden
- Wachtwoord vergeten
- Wachtwoord resetten
- Sessie ontgrendelen
- Bevestiging vereist
- Binnenkort beschikbaar
- Fout
- 404
- 500
- Helpcentrum
- Thuis
- Veelgestelde vragen
- Gidsen
- Gids
- Steun
- Onderhoud
- prijzen
- Modern
- Eenvoudig
- Enkel
- Tafel
- Profiel
Gebruiken met bestaande hoekprojecten
Aangezien Gloos een sjabloon en een startersproject is, is het gebouwd als het startpunt van uw project. Het kan niet eenvoudig worden geïnstalleerd en gebruikt met een bestaand project zoals een bibliotheek van derden.
Hoewel het gebruik van Gloos met elk bestaand Angular-project nog steeds mogelijk is, zou het extra werk vergen om alles met elkaar te verbinden. We raden u ten zeerste aan om uw project met Gloos te starten of uw project erbovenop te verplaatsen voor de beste ervaring.
Browser-ondersteuning
Gloos ondersteunt alle moderne browsers; Chrome, Firefox, Safari en Edge Chromium . Post Chromium-versies van Edge, IE11 en lager worden NIET ondersteund!
Suggesties
Wij staan open voor elke vorm van suggestie. Heeft u ideeën die u graag in de Gloos terug wilt zien, laat het ons dan weten. We zullen ons best doen om de sjabloon te verbeteren op basis van uw suggesties.
Notities
Gloos is geen normaal HTML-sjabloon; het is een Angular-sjabloon en moet worden gebruikt met Angular. Zorg ervoor dat u Gloos met Angular gaat gebruiken vóór de aankoop.
De voorbeeldafbeeldingen die in de live preview worden bekeken, zijn alleen voor demodoeleinden en zijn niet bij uw aankoop inbegrepen. Alle afbeeldingen zijn auteursrechtelijk beschermd door hun respectieve eigenaars.
0 Reviews for this product
0 Comments for this product